Introduction
Recent releases of the EMC Documentum platform have offered web content authors alternatives to creating content via the traditional Web Publisher template editor. Despite the alternatives, we have found that the tried and true method of creating content via the forms based templates is still the most widely adopted (and really, most powerful). As part of the Web Publisher product, EMC provides a variety of content creation “widgets” that web developers assemble into these custom forms (called Rules Files) that content authors then use for content entry. While each of these widgets is a valuable tool in the art of template design, there is one widget that stands heads and shoulders above the rest. The content widget, colloquially referred to as the “Rich Text Editor”, allows content authors to contribute rich text (that is, text that contains images, links, and styling) to their web page. This provides for flexibility and diversity in content that would be impossible to achieve with the other widgets alone.
This article will give a behind the scenes tour of the Web Publisher Rich Text Editor and will get you started with configuring and customizing it to meet the needs of your business. It assumes that you have a working knowledge of Web Publisher and the content creation process using the template editor. If you are new to Web Publisher, I’d suggest reading this primer on Web Publisher Template Basics first to give you the appropriate context.
What’s What
Unlike the other template editor widgets, the Web Publisher Rich Text Editor is not actually an EMC product at all, but is rather the embedded product called EditLive! developed by Ephox. Before diving any deeper, it is important to familiarize yourself with the key files that make up the Web Publisher template editor (including the Rich Text Editor):
- %appserver%/wp/webcomponent/library/contentxfer/swingTe.jarThe swingTe.jar contains the implementation classes for all of the Web Publisher widgets, including the EditLiveWidget which embodies the Web Publisher Rich Text Editor. The EditLiveWidget customizes the EditLive! component provided by Ephox to allow for Documentum specific repository interactions (for instance, browsing for links in the repository and importing images into the repository).
- %appserver%/wp/webcomponent/library/contentxfer/editlivejava.jarThe editlivejava.jar contains the implementation classes for the EditLive! directly as it is provided by Ephox.
- %appserver%/wp/wp/editors/contenteditor/resources/EditorUI.propertiesThe EditorUI.properties provides some configuration settings that drive the look and feel for the entire Web Publisher Template Editor.
- %appserver%/wp/wp/editors/contenteditor/resources/editliveConfig.xmlhe editliveConfig.xml is the configuration file for the EditLive! editor itself.
- %appserver%/wp/wp/library/ceedit/ceedit.jspThe ceedit.jsp generates the Web Publisher Editor applet.
Configuration
As mentioned above, the editliveConfig.xml is the configuration file for the EditLive! editor – it drives all of the underlying configuration settings for the Rich Text Editor. Many of the settings in this file are actually overwritten by settings specified in the Rules File definition of the editor instance. For instance, you can specify in your rules file whether or not the “HTML” code tab is available (along with the default “Design” tab) with the parameters htmlTextEdit="Y" or htmlTextEdit="N".
Some settings, however, are only configurable via this file. Here are some of the most important configuration settings to be aware of in a Web Publisher implementation:
Specifying Styles
One of the biggest downsides to the forms based editing is that as users modify the content, what they are modifying does not look exactly like it will appear on the website (users have to WebView or Preview the content to see their modifications in context). This is not that large of a concern when users are interacting with other widgets that collect specific pieces of information that the user knows are going to be formatted correctly by the site. The Rich Text Editor, however, grants quite a bit more flexibility to the content author in how they author their content – and hence also requires from them more responsibility to format their content appropriately.
Wouldn’t it be nice for content authors to get a better sense of how the content they are entering in the Rich Text Editor will look on the final web page directly as they are authoring it? The EditLive! widget actually allows for two mechanisms for including style information to drive the way the content is rendered in the Rich Text Editor itself – Importing a Stylesheet or Adding Inline Styles.
Importing a Stylesheet
Much as you would import a stylesheet for use on your rendered web page, the Ephox editor supports importing a stylesheet for use in the Rich Text Editor. To do this, in the <head> of the editliveConfig.xml, simply add the stylesheet as a <link> element:
<link href="https://www.myserver.com/includes/css/base.css" rel="stylesheet" type="text/css"/>
If you are developing your site from scratch (or have the ability to undergo a refactoring of your site CSS), modularizing your CSS files such that the relevant styles for the body content of your page can be included in the Rich Text Editor could provide a greatly enhanced authoring experience without any extra work. If you are not so lucky, however, your best bet would be to create an “editor environment” stylesheet specifically designed for the authoring experience that replicates the styles for your actual site CSS.
Inline Styles
Just as in your web page you always have the option to provide inline styles instead of relying on included CSS, so it is with the Rich Text Editor. Inline styles can be especially useful when you just want to target a few styles to include in the content authoring experience. For instance, let’s say your authors are contributing content to a fixed width site. The content that they are authoring always fits into a main content area that is 700px wide. Wouldn’t it be nice if the author could see where their content was going to wrap as they typed instead of having to preview first? This is actually very easy to do – simply add this fixed body width as an inline style to the Rich Text Edtior by adding a <style> block to the head of the editliveConfig.xml:
<style type="text/css">
body {width:700px;}
</style>

Figure 1:
Web Publisher Rich Text Editor – Body Width Style Applied
Modifying Copy/Paste Behavior
Anyone performing a Web Content migration from a legacy system into Web Publisher will most likely find themselves spending quite a bit of time copy/pasting existing content into the Rich Text Editor. There are 2 configuration settings that drive the behavior of how text is pasted into the editor – one that controls pastes from Microsoft Word, and one from existing websites.
The behavior when pasting in content from Word is governed by the configuration setting:
<wordImport styleOption="[specify value here]"/>
And behavior when pasting in HTML content from an existing web page is governed by the configuration setting:
<htmlImport styleOption="[specify value here]"/>
The following values are supported:
- user_prompt – Users will be prompted as to whether they wish to import the existing styles as inline or embedded styles or strip them from the imported text.
- merge_embedded_styles – This setting will result in EditLive! importing styles from the selected content with the styles stored in the
<head>of the document and class attributes will be applied where relevant. - merge_inline_style – This setting will result in EditLive! importing styles from the selected content with style information applied inline in place of class attributes.
- clean – The clean setting will result in EditLive! stripping the styles from the imported text and only structural HTML elements will be imported, this includes <b>, <p> etc.
- plain_text – The plain_text setting will strip out all style information from the imported text.
Note:In Web Publisher 6.5sp2, the htmlImport configuration is missing from the OOB edlitliveConfig.xml – and with it missing, the behavior is defaulting to pasting in all of the style information inline. Most modern websites don’t leverage inline styles as a rule, but instead use CSS to drive site behavior. For this reason, we highly recommend that you consider adding this configuration option with it set to “clean”. This will give you the same underlying HTML structure as your existing site without polluting your markup with a bunch of erroneous style information.
Modifying the Spell Checker
One helpful feature of the Rich Text Editor is the built in “spell checker”. Web Publisher installs with a set of dictionaries provided by Ephox. A copy of the spell checker’s dictionary/word list is maintained on the server and is downloaded to the client machine on its first use of EditLive! and it is cached there. This ensures responsiveness and does not require content to be sent to the server for spell checking.
Adding New Locale Definitions
When a content author modifies a piece of content, the correct dictionary is automatically used, based upon the locale of the document being modified. The list of which dictionary to use for which locale is specified in the editliveConfig.xml. If you add a new locale to Web Publisher, there is a very good chance you will need to update the EditLive! configuration to know about it as well. In an OOB Web Publisher installation, the following locales are pre-defined:
<dictionary>
<!--default dictionary to use when object has no locale-->
<default>/wp/editors/contenteditor/dictionary/en_us_4_0.jar</default>
<!-- English US-->
<en_US>/wp/editors/contenteditor/dictionary/en_us_4_0.jar</en_US>
<!-- English UK -->
<en_GB>/wp/editors/contenteditor/dictionary/en_br_4_0.jar</en_GB>
<!-- Danish -->
<da_DK>/wp/editors/contenteditor/dictionary/da_4_0.jar</da_DK>
<!-- Dutch -->
<nl_NL>/wp/editors/contenteditor/dictionary/du_4_0.jar</nl_NL>
<!-- Finnish -->
<fi_FI>/wp/editors/contenteditor/dictionary/fi_4_0.jar</fi_FI>
<!--French - European and Canadian -->
<fr_CA>/wp/editors/contenteditor/dictionary/fr_4_0.jar</fr_CA>
<fr_FR>/wp/editors/contenteditor/dictionary/fr_4_0.jar</fr_FR>
<!-- German -->
<de_DE>/wp/editors/contenteditor/dictionary/ge_4_0.jar</de_DE>
<!-- Italian -->
<it_IT>/wp/editors/contenteditor/dictionary/it_4_0.jar</it_IT>
<!-- Norwegian -->
<no_NO>/wp/editors/contenteditor/dictionary/no_4_0.jar</no_NO>
<!--Portuguese (Iberian) -->
<pt_PT>/wp/editors/contenteditor/dictionary/po_4_0.jar</pt_PT>
<!--Spanish - European, Mexican and South American-->
<es_ES>/wp/editors/contenteditor/dictionary/sp_4_0.jar</es_ES>
<!--Swedish-->
<sv_SE>/wp/editors/contenteditor/dictionary/sw_4_0.jar</sv_SE>
</dictionary>
To add a new locale, simply add the relevant element to the editliveConfig.xml and specify the desired dictionary to use.
Customizing a Dictionary
While the dictionary provided OOB is very good, nearly every organization has its own set of common words – perhaps the name of the organization, a product name, or other industry-specific terms that will show up as “misspelled” in the Rich Text Editor. Individual users of course always have the option to update the local copy of their dictionary via the “Add” feature of the spell checker (similar to the spell checker “Add” feature in Microsoft Word, this will update the cached dictionary on the user’s local machine). Since these are words that are really organizational in nature, however, wouldn’t it be great if you could just push these updates to all of the content authors? Well, it turns out you can! By using an existing dictionary as a starting point, you can create your own custom dictionary for use by your content authors:
- Unzip the dictionary you want to modify (found in %appserver%/wp/wp/editors/contenteditor/dictionary) to a temporary location. For example, to create your custom dictionary based on the US English dictionary, unzip the file en_us_4_0.jar. You will find in the location where you unzipped this the following files:
- accent.tlx
- correct.tlx
- dictionary2.clx
- dictionary.tlx
- In the directory with this unzipped files, using Notepad (or your favorite plain text editor) create a plain text file called customdictionary.tlx.
- At the top of this file add the line:
#LID 24941 - For each word that you want to add to the dictionary, add the word on its own line in the file, then one “tab space” from the word, add the letter “i”. For instance, if you wanted to add the words WebPublisher and Ehpox to your custom dictionary, your customdictionary.tlx file would look like:
#LID 24941 WebPublisher i Ephox i
- At the top of this file add the line:
- From within the temporary directory that contains these dictionary files, using the Java jar command, create a new jar file that packages your new file with the four files that came from the OOB dictionary. For instance, if you have java installed in C:Java, you would run the command:
C:Javabinjar cvf customdictionary.jar . - Place your customdictionary.jar file in the same %appserver%/wp/wp/editors/contentedtior/dictionary directory with the OOB dictionaries.
- Update the appropriate locale(s) in the editliveConfig.xml to use your new custom dictionary.
EditLive! will automatically detect this change in the server-side dictionary and will update the cached version on any client machines the next time they load them.
HINT: Intead of making changes directly in the editliveConfig.xml or the EditorUI.properties, we suggest that within your webapp’s “custom” directory you add a /editors/contenteditor/resources folder and place copies of the files in that directory. To get the Template Editor to pick up the changes, simply open your java console, hit “x” to dump the classloader, and re-open the template editor in your browser. No need to bounce the application server, and no need to even restart your browser!
Customization
Configuration can obviously only take you as far as the product has been designed to take you. Sometimes that just isn’t far enough and you need to customize the existing functionality. Here are two strategies for customizing the Rich Text Editor behavior:
Adding a Custom Toolbar Button
The Rich Text Editor provided with Web Publisher includes a variety of “toolbar buttons” that drive user interaction with the content. For instance, there are toolbar buttons for inserting images, hyperlinks, tables, bulleted lists, and so on. Which toolbars show up in the editor depends not only on the configuration setting in the editliveConfig.xml, but also which have been configured in the rules file for the current template. You are not limited, however, to the toolbar buttons provided in the OOB implementation – the editor actually has built in support for adding custom toolbar buttons.
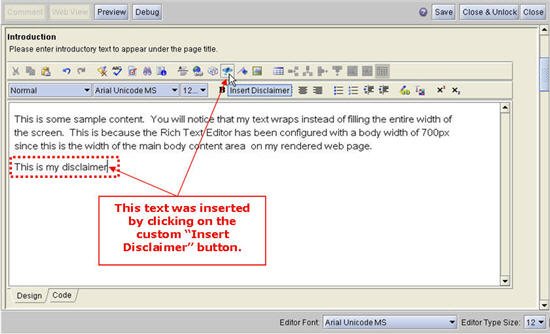
Let’s take a very simple use case – let’s say that you want your content authors to be able to add a disclaimer (which is really just a simple HTML fragment) anywhere in their content in an ad-hoc manner. Since they do this often, you don’t want them to have to bother typing it out every time. You can add a toolbar button that inserts the disclaimer into the content area for them. All you have to do is:
- Create a 16x16px toolbar icon – this icon is required for the imageURL attribute of your custom toolbar definition. (Hint: This image needs to be saved in .gif format – if you create a .jpg it won’t work. Don’t shoot the messenger.).
- Add the toolbar definition to the editliveConfig.xml where you would like it to appear in the toolbar. For instance, if you wanted to add the new toolbar button between the “Insert Symbol” and “Insert Bookmark” functions, you would modify the file to read:
<toolbarSeparator/> <toolbarButton name="tlbHRule"/> <toolbarButton name="tlbHLink"/> <toolbarButton name="tlbSymbol"/> <customToolbarButton name="customInsertDisclaimer" text="Insert Disclaimer" imageURL="https://www.myserver.com/images /my16x16icon.gif" action="insertHTMLAtCursor" value="%3Cp%3EThis%20is%20my%20disclaimer%3C%2Fp%3E" /> <toolbarButton name="tlbBookmark"/> <toolbarButton name="tlbImageServer"/> <toolbarSeparator/>Note that the value attribute that you specify for the customToolbarButton (the text that is actually inserted into the content area) must be URL encoded.
- Include the unique name of your toolbar in your rules file definition. For instance, for this example you would add to the content rule:
customInsertText=”Y”
Voila! You now have a custom toolbar button added to the Rich Text Editor. When you click on the button, the disclaimer paragraph will be added to the content editor output.

Figure 2:
Web Publisher Rich Text Editor – Custom Toolbar Button
Extending the EditLiveWidget
What if none of the configuration and customization hooks we have described thus far provide the flexibility you need, what if you simply need to add custom business logic to the RichText Editor? For instance, we recently had a client that wanted to add logic that determined which users should have access to the “HTML” (or code view) tab. What are your options then?
At this point you are going to need to step into the world of custom development and extend the EditLiveWidget itself. Here are a couple of pointers for successfully extending the EditLiveWidget:
- As mentioned above, the ceedit.jsp generates the Web Publisher Editor applet. It is in this file that you will need to add your custom .jar’s to make them available to the template editor (just as you would if you were creating your own custom widget from scratch). It is also in this file that many parameters are defined and passed to the applet. You can add your own custom parameters here (populated with whatever logic necessary based upon the user, repository, content, etc) and they will be available in your custom widget.
- You may have created your own custom widgets in the past, and had been able to simply package them in a jar and add them to the ceedit.jsp class definition and had no problems. When extending the EditLiveWidget, however, this won’t be good enough and you will need to sign your applet jar.It appears that EditLive! uses some system resources that cause security exceptions if your jar is not signed properly. In fact, when customizing certain releases we’ve found that signing our own jar was not sufficient and we needed to sign the swingTe.jar and edlitlivejava.jar as well.
Other Tips & Tricks
Hey – I want that feature!
Since EditLive! is a true enterprise product of its own right, it is continually being improved and upgraded. With nearly each new release of Web Publisher a new version of the EditLive! editor is included. While upgrading the Documentum stack to support a new version of Web Publisher can be a large undertaking (particularly if you have a bunch of WDK customizations), it actually is quite straight forward to “upgrade” the template editor functionality. All you need to do is replace the swingTe.jar and the editlivejava.jar from your current Web Publisher installation with those from your “desired” release. Depending on what releases you are upgrading from and to, you may also need to update the <ephoxLicenses> section of the editliveConfig.xml file with the relevant license information from your target release.
<ephoxLicenses>
<license
accountID="123456789100"
activationURL="https://www.ephox.com/…"
domain="DOCUMENTUM"
expiration="NEVER"
forceActive="false"
key="8FFF-FFFF-FFFF-FFFF"
eqEditor="false"
licensee="DOCUMENTUM"
product="EditLive for Java"
release="6.0"
/>
</ephoxLicenses>
Note: While this technique can most obviously be used to upgrade the template editor & rich text editor to a newer version, it can also be used in reverse (i.e., to downgrade to a previously released version). We had many clients that needed to do this while on the 5.3 stack, as the 5.3sp2 release of the rich text editor in particular had fewer problems with images in the rich text editor than some of the later service packs. For those that are still on 5.3, however, I have some good news. It appears that the Rich Text Editor in the 6.5sp2 release has none of these prior “quirks” and is a release worthy of an upgrade.
I tried that, but it didn’t work – HELP!
Well let’s see, we have a WDK application invoking a custom applet that relies on a template specific rules file and then leverages a third party developed application, which reads its own set of configuration data, all to present the user with a swing application – what could go wrong? Obviously there are a lot of moving parts here, and sometimes to figure out what is going on, tracing will become your best friend.
Here are some of the most useful of the Web Publisher tracing options:
- %APPSERVER%/wp/WEB-INF/classes/WcmTraceProp.properties
- WCMSESSIONENABLEDBYDEFAULT – This value must be set to true to enable any Server or Client side tracing
- %APPSERVER%/wp/WEB-INF/classes/com/documentum/contenteditor/resources/EditorServerTraceProp.properties
- EDITORSERVER – Traces the Server side of the editor (lookup of the Web Publisher Editor, parser errors, validation & entity resolution, double-byte character encoding exceptions & checksum errors)
- CONTENTIF – Traces editor operations (export path, export errors, and XML file encoding)
The location of the generated log files will vary by installation, but can be specified in the log4j.properties that is located in your %APPSERVER%/wp/WEB-INF/classes/log4j.properties.
To trace the template editor itself, you will need to not only turn on the tracing flag:
- %APPSERVER%/wp/wp/editors/contenteditor/resources/EditorUI.properties
- contenteditor.showDebugButton – adds a “Debug” button to the template editor for viewing debug information from the template editor
- editlive.debug – turns on tracing for the EditLive! This tracing can be viewed in the applet Java console
Note: Web Publisher tracing options can also be turned for the current session by visiting: https://%webpublisherserver%/wp/wp/app/tracing.jsp and checking the relevant checkboxes.
Resources
The following links and documents were referenced in writing this article, and are a great source for more information on all of the topics above:
- EditLive! Java Developers Guide: https://www.ephox.com/developers/editliveforjava/v40/html/
- EditLive! Configuration File Specification: https://liveworks.ephox.com/documentation/editlive/v60/RefHTML/index.html?configuration_file_element.htm
- EditLive! Hints & Tips: https://liveworks.ephox.com/hints-tips
- Web Publisher Developer’s Guide https://powerlink.emc.com