Introduction
Web designers want to create beautiful web sites that stand out from the crowd, and in order to do so these designs often use non-standard fonts or typefaces. However, since most computers probably don’t have these custom fonts installed, they will often display the designer’s web site with unexpected results. For example, notice the typography in the design below:

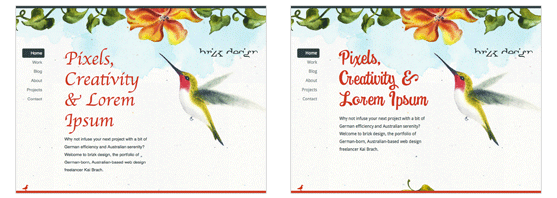
Figure 1:
Web site brizk.com with generic fonts on the left, and custom fonts using @font-face on the right. Notice that not only do the fonts change in visual appearance, but the layout is affected as well.
See the difference? When attempting to use custom typography on the web, designers have typically been left with two options – creating images that contain the text on the web site, or changing the design to use one of the boring standard fonts that are supported on every computer.
However, recent advances in browser technology and emerging font formats are affording new opportunities for typographic control. Unfortunately, these advances are not without their issues, because different browsers support different font formats, and some font foundries restrict the ways in which their fonts can be used on the web.
This article will help you understand the two most important aspects of using a custom font on your web site:
- When, why, and how to use the latest web font technologies, and
- How to navigate the emerging web font licensing landscape.
Technical Options for Using Custom Fonts on the Web
In the past, most content on the web was static. Designers and developers created their pages locally and then uploaded them to a server. If there was a need for custom typography, the designer would create the text as an image using an application such as Photoshop. Although not ideal (it required a graphic designer to make any text changes), it worked well enough for the committed web team.
However, with the introduction of web content management systems and user generated content, this strategy became difficult at best. No longer could images be manually created to render text with custom fonts, because the graphic designer no longer made all of the updates to the web site.
To address this lack of font flexibility, a number of workaround techniques have been developed that allow custom fonts to be used without creating a separate image for every piece of text. Let’s take a look at the three of the most common techniques from recent years.
Dynamic Image Rendering
There are server side techniques that can be used to convert plain text into image text on the fly. This is essentially the same thing as having a designer create the image text for you, but it is instead done automatically by software. The advantage to this technique is that it is cross browser compatible and works even in very old browser versions as the end result is simply a standard image. However, the images cause pages to render more slowly, and there are often technical implementation challenges. There are third party solutions that will do the processing for you, but in the end you’re still left with an image that is less desirable in respect to SEO, accessibility, and usability.
Today and even in the near future, rendering text as an image still provides the most control and browser consistency. Graphic design programs like Adobe Photoshop allow a degree of control over kerning, tracking, scaling, and other properties that browsers are simply incapable of via CSS. If it has to be pixel perfect, this is still the only way to go. However, this technique doesn’t scale very well for user generated content.
sIFR
sIFR has probably been the most popular font replacement technique in recent years. It is a Javascript and Flash solution that dynamically replaces your plain text with a Flash object.
Here’s how it works. You identify headlines or other text where you want to use a custom font by assigning a specific CSS class. After the page renders in a browser, sIFR will parse the page and replace the rendered text with a small flash file that displays that text in your custom font. This usually happens so quickly that the web page visitor doesn’t even notice.
With sIFR, you can achieve very satisfactory results with a good degree of typographic control. However, it comes with a performance cost, has some limitations in regard to styling via CSS, is a bit cumbersome to set up, and requires the Flash plugin (which means it won’t work on the iPhone or iPad). Despite these shortcomings, sIFR is quite popular and offers broad browser support due to the ubiquity of the Flash plugin.
Cufon
A relatively recent technique, Cufon is similar in concept to sIFR but relies on web standards as opposed to a proprietary plugin. Using the appropriate combination of Javascript, Canvas, SVG, and VML, Cufon replaces your plain text with HTML vector elements in your desired font. It works in all modern browsers including mobile devices. The results are quite nice, and the Cufon web site has a generator that creates all the necessary files for you.
The down side of Cufon is that the text is not easily selectable, some common CSS styling is unavailable (I’m looking at you, text-decoration), and there are some accessibility issues.
@font-face
@font-face is a CSS rule that allows you to publish fonts on your server and then serve them up to browsers just as you would any other font already installed on the client operating system. This technique is also called font linking, because the CSS links to a font file on your server that is downloaded and used by the browser.
The @font-face CSS rule has been around for over 10 years (although only recently as a web standard), but it has seen little use because it only worked in Internet Explorer. However, recent versions of Firefox, Chrome, Safari, and Opera all support @font-face in one way or another.
While all modern browsers support font linking, they differ in what font formats they support. Fortunately, it is now possible to support virtually all browsers with a couple of font formats and some simple CSS tricks that we will show you later in this article. While there are limitations to the amount of typographic control one has when using @font-face, the benefits far outweigh the limitations.
Let’s take a look at the different font formats currently in use.
Embedded Open Type (EOT)
Embedded Open Type has been around since the late 1990’s, but because it was difficult to work with and only worked in Internet Explorer, it never gained widespread use. Today, however, EOT files are much easier to create and can be used alongside other formats, so EOT has become much more relevant. While it still only works in IE, EOT is stable, compressed, and because it is encrypted, it is the font linking format favored by most font foundries.
True Type Fonts (TTF) and Open Type Fonts (OTF)
True Type Fonts and Open Type Fonts are probably what you have installed on your desktop computer. Recent versions of Firefox, Safari, Chrome, and Opera all support @font-face linking to TTF and OTF fonts. These font formats are very easy to set up and work well. However, these are considered raw font formats and they lack compression which means longer download times. Perhaps more importantly, they are not encrypted. Most font foundries don’t allow their fonts to be linked with these formats, since unencrypted font formats make font piracy easier.
Web Open Font Format (WOFF)
WOFF, or Web Open Font Format, is a recent format that is an open standard very similar to TTF and OTF. WOFF improves on TTF and OTF by employing compression which helps reduce download times. It also features a special PrivateData entry in the font header that allows a foundry to insert copyright and licensing information. While this gives the foundry more control over WOFF than they have with TTF or OTF, it doesn’t actually encrypt the font. It’s important to note that many foundries have publicly announced support for the WOFF format, but that doesn’t mean they actually license it for @font-face linking. WOFF has recently been submitted to the W3C as a formal standard, so we may be seeing broader support in the future.
SVG
Some browsers support SVG, or Scalable Vector Graphics, for rendering fonts. The results often look nice, but there are accessibility, usability, and security concerns. This format should only be used as a last resort or in very controlled situations.
Browser Support
@font-face is supported in recent versions of all major browsers in at least one of the aforementioned formats. As long as your font license allows web linking to these formats, you can reliably support 90%-95% of all browsers today. And that number is only going to rise as users upgrade their browsers. If it’s important that you reach the remaining 5%-10% of your audience today, you can use a fallback technique and serve those users sIFR or Cufon.

version 4+ |

version 3.5+ |

version 4+ |

version 3.1+ |

version 10+ |
| Embedded Open Type (.eot) | True Type (.ttf), Open Type (.otf), Web Open Font Format (.woff) |
True Type (.ttf), Open Type (.otf) | True Type (.ttf), Open Type (.otf) | True Type (.ttf), Open Type (.otf) |
;
@font-face Implementation
Read our companion article @font-face: The Easiest Way to Use Custom Fonts on Your Web Site for a step-by-step description of how to implement @font-face on your web site.
Fluid Font Stack
Now that we know about @font-face let’s discuss using a fluid font stack. If you’ve worked with CSS, then you’ve probably seen the typical font stack:
.title {
font-family: arial, helvetica, sans-serif;
}
Look familiar? The browser is simply going to step through this list of fonts and use the first one that it finds installed on the user’s machine. If we want to use a custom font, our CSS might look something like this:
@font-face {
font-family: 'museo-slab';
src: url('museoslab.ttf') format('truetype');
}
.title {
font-family: museo-slab, arial, helvetica, sans-serif;
}
In this case, the @font-face rule defines a font-family which we’ve named ‘museo-slab’ which in turn uses the font on our server named ‘museo-slab.ttf’. When the browser reads the class with the font-family property, it knows to download the ‘museo-slab.ttf’ font from the server instead of skipping over it. While the font is being downloaded, some browsers will move on to the next font and use that until the download is complete. This means that it’s more important than ever to use fonts with similar width and kerning so that the shift in text isn’t so harsh. Consider the following image showing a line of text at the same size and weight, but using different fonts, resulting in different sentence lengths:

Figure 2:
Using different font faces can result in different text widths.
When using @font-face, rather than choosing a stack of similarly styled fonts, you may wish to choose a stack of similar width fonts. These fonts should adhere to the following order: custom web font, web-safe font, core font, and finally a generic font. Read our companion article “Web Font Realities – A Case Study in Implementing Custom Fonts on a Modern Web Site” for one example of choosing a fluid font stack in conjunction with @font-face.
Licensing Issues When Using Custom Fonts on the Web
Now that you understand @font-face and how to use it, let’s talk about licensing. The first thing to understand is that desktop licensing is different from web licensing. A typical desktop license allows the font to be installed on a fixed number of computers, and it can be used on multiple projects for a one time license payment.
Most web licenses only allow a font to be used on a single web domain, and are typically licensed through a subscription payment with tiered pricing based on how much traffic comes to your web site. This can be further complicated depending upon whether you intend to use the font to simply display content, or if you are going to use the font in some type of web application that will allow end users to use the font in some way (for example, a custom t-shirt design application). Font foundries have different licenses for each of these uses.
Web licensing is really the issue that is preventing @font-face from wider implementation today. In order to use a font across all browsers, the foundry’s license must allow linking to unencrypted font files (TTF, OTF, WOFF). Most foundries simply do not allow this because unauthorized end users could download and use those fonts on their desktop. Before using @font-face, be sure to check the End User License Agreement (EULA) at the font foundry’s web site to determine what formats of web linking they allow, if any. You may need to contact a sales rep as web licensing is typically more complicated than desktop licensing, and there are some foundries that do not allow web linking in any format.
A great source of free fonts that do allow all formats of @font-face linking is Font Squirrel. It’s important to understand that just because a font is free to download and use on your desktop, that doesn’t necessarily mean that it’s free to use on the web. Font Squirrel has done the hard work of locating quality free fonts that do allow web linking. Read our companion article @font-face: The Easiest Way to Use Custom Fonts on Your Web Site for a detailed explanation of how to implement @font-face on your site.
Fonts as a Service
If web licensing sounds too complicated, or your font’s EULA doesn’t allow font linking, you should investigate font service bureaus. Service bureaus handle all the licensing issues for you, host the fonts, and provide you with some simple CSS and Javascript that enable you to use @font-face as already described. Some foundries act as their own service bureau, and some bureaus are independent and offer fonts from numerous foundries. Browser support is usually very good, reaching about 90%-95% of all users. Font service bureaus can simplify your setup process, but there is typically a subscription payment model based on bandwidth, and you will be relying on a third party service to serve your fonts.
Here is a short list of foundries and font service bureaus:
- Google – Small collection of open source fonts
- Typekit – Numerous mid-size and small foundries
- Kernest – Numerous mid-size and small foundries
- Ascender Web Type – Monotype, Microsoft, Ascender
- Typotheque Typotheque fonts
- Fontdeck Numerous mid-size and small foundries
- Fonts.com Web Fonts – Monotype, Linotype, ITC, more
When and Where to Use Web Typography
Headers, menus, and callouts are the most common use cases for custom typography and typically the safest to implement. These elements are usually more predictable in their content and behavior. For example, it’s unlikely that you will need special symbol glyphs in a navigation menu. However, it’s important to pay extra attention to any elements that may have line wraps. Some browsers will render the content in a default font, and then render the custom font once it has finished downloading. If the default font is wider than the custom font, it may force a line wrap that the custom font does not need. Depending on the browser, this may result in a reflow of the text or an undesired line wrap. This is sometimes called the FoUT, or Flash of Unstyled Text.
Using custom fonts for body text should probably be avoided in most cases. Body fonts are typically rendered at a smaller size than headers and menus. This means your font choices are limited because not all fonts read well at small sizes. Additionally, body copy is less predictable in terms of content – it may require special symbols, styles, or languages all of which would contribute to a very large font subset (see Internationalization below). In most cases it’s better to use a web safe font or core OS font.
Internationalization
Internationalization is another aspect to user generated content where @font-face can really shine. Rather than creating different images for each language (in a menu for example), @font-face renders the text using your custom font in the specified language. The one caveat here is file size. In order to support languages other than English, you have to subset your font to include these other languages. This can drastically increase the size of your font file and consequently the user’s download time. If you are providing content in multiple languages, you’ll probably want to create a font file subset for each language and only serve up the requested language font file. Fortunately the process of subsetting is easy with a tool like Font Squirrel’s @font-face Generator.
Conclusion
The future of web typography is @font-face, and with the right font (and license) selection you can begin using it today. But just like any new technology, be sure to only use it when appropriate. Headers, menus, and callouts are the most predictable content elements. Make sure to take download times into consideration, subset your fonts appropriately, and test thoroughly. Even though a new standard may emerge in the future that is supported by designers, browser vendors, and foundries, it will most likely simply be a new format that works with @font-face and plays nicely alongside the formats of today.