Introduction
For years, Web Publisher was the sole interface for Web Content Management solutions built on the Documentum platform. Recently, through the release of Page Builder and the Contributor UI, EMC has provided alternative interfaces to this core product aimed at simplifying the content authoring process. While these interfaces are great tools for certain types of content creation tasks, unfortunately, they do not replicate the full capabilities of Web Publisher. For users that have to perform a wide variety of web content management tasks, Web Publisher is still the only tool available.
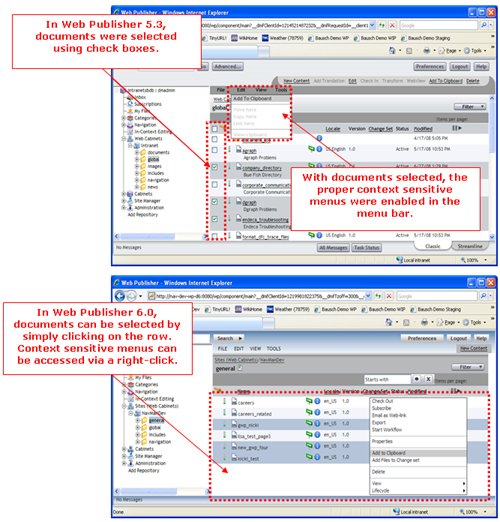
One of the biggest complaints of Web Publisher (and hence the push to develop alternative interfaces) has been that its usability is not up to par with other enterprise web content management tools. With D6, EMC has begun to address this usability issue in Web Publisher itself with incremental usability enhancements. For example, users will notice that with D6 the check boxes of the 5.3 stack have been removed and in place of them are right-click menus with CTRL- and SHIFT- click enabled multi-select.

Figure 1:
D6 Web Publisher Usability Enhancements
While these enhancements are welcome improvements, there is still much that can be done to make Web Publisher a more usable tool, both in D6 and on the legacy 5.3x stack. This article will outline some of these simple enhancements and best practices that you can put in place today to better leverage your investment in Web Publisher (and hopefully give your users a nice sigh of relief)
Scoping Down Interface Elements
One of the easiest ways to make Web Publisher more useable is to simply reduce the amount of options that users see. Much of the perceived problem with Web Publisher is not that the individual actions themselves are so difficult, but simply that there are too many choices – too many options from which users can select. While proper use of the standard Web Publisher roles (content author, content manager, web developer, and administrator) can go a long way towards reducing the complexity for users that don’t need it, even greater impact can be had through smart application of security.
Folder Security
One way that users often interact with content is via the Web Cabinets. This view allows users to browse a folder structure that houses content for the system. Even if users don’t have access to the Web Cabinets node within Web Publisher explicitly, content authors frequently must browse the folder structure when creating links to other documents within the content editor. A great way to reduce the complexity of the interface is to remove from view those folders in which users have no business poking. For instance, nearly every site has some sort of folder structure for “includes files” – those artifacts that web developers maintain for the look and feel of the site (CSS, Javascript, headers, footers, etc.). By simply restricting access to the root folder that houses these items, the interface has one less element for users to think about. With a rich and robust security model (as well as a well thought out folder structure), this concept can often be greatly expanded to further reduce the folders that a given user encounters when browsing the web cabinets. The fewer folders a user sees, the easier it is for them to find what they are looking for.
Categories Security
Another popular view for interacting with content within Web Publisher is the Categories view, or more specifically, the functional taxonomy. This view has content organized by what “type” of page it is (according to the templates used to create the content). A well structured functional taxonomy can be very powerful, allowing users to browse all “press releases” or “product pages” in one place regardless of how they might be organized on the physical website.
In any given site, there are often different types of users that interact only with certain types of pages. For instance, certain users may be tasked to ONLY create press releases and are not working with any other type of content. Further, certain templates (the home page for instance) might be restricted such that only trusted users have the ability to create content of this type. If security is applied to the nodes in a well thought out category structure, users will only be presented with the categories that are relevant to them, reducing from the interface irrelevant options. Not only does this improve the user’s experience, if you never show the option to a user to begin with, then your administrators don’t have to deal with the inevitable question of “why don’t I have access to that?”
Reduce the Number of Clicks
Everyone is busy these days – users want to get into the content management system, perform their tasks, and get out. Unfortunately, Web Publisher is a “click” intensive application. Anything that can be done to reduce the number of clicks a user has to perform in order to get their job done will be greeted with a huge welcome. Over the years, we at Blue Fish have identified several clicks that can be removed regardless of the other details of the full solution.
Auto-start in Classic View (5.3 only)
If you have already moved to D6, then you can skip right over this suggestion. If, on the other hand, you still are leveraging your investment in Web Publisher 5.3, then you are probably already familiar with the “Streamline” view. The Streamline view can be considered Documentum’s first foray into addressing the usability concerns of the Web Publisher interface by providing an alternative way to navigate the repository. Out of the box, Web Publisher 5.3 is configured such that the Streamline view is the default view into which a new user of Web Publisher is launched. Unfortunately, most users find the “Classic” view much more useful. While a user always has the ability to set their user preferences up to start in the alternative Classic view, many users (especially novice ones) don’t know about this option and so are launched into the Streamline view every time they log in. At best, this is an annoyance – at worst, something that can become so confusing that user adoption suffers. A very simple customization can take away all of this concern, and just launch the users directly into the Classic view.
Auto-start workflow if only one available
Workflow is one of the most powerful concepts within Web Publisher. While Web Publisher comes with a few sample workflows, these are often customized to create workflows that make sense for a given organization. Having read through the section above on reducing interface elements, you can probably guess that I am also suggesting applying proper security to workflows – so that users only see the workflows that should be made available to them. Once this is done, in many cases, the majority of users will only have one workflow available to them. Yet when launching a workflow, Web Publisher always launches a dialog that forces the users to choose “which workflow” even if there is only one available. My thought is, why give me a choice if there is only one option to choose? A simple customization can make it such that when a user selects to “Start Workflow”, if there is only one workflow available, the system will just go ahead and launch that one. No need to make a user pick if they really don’t have a choice anyway.
Pre-check “Edit Now”
When an author is creating new content, after selecting a template, they are taken to the new content attributes screen. On this screen, users enter metadata for the content – things like the object name, title and keywords, in addition to any effective dates or expiration dates that should apply to the content. At the bottom of this page is a check box with an inconspicuous “Edit Now” label. If users check this box, the template editor automatically launches when the user says OK to the content attributes. If the user forgets to check this box, the new content attributes page is closed and the user has to locate and select their newly created content, and then launch the template editor manually. Again, with a simple customization the “Edit Now” option can be checked by default so users are saved these unnecessary steps. And if they ever didn’t want to launch the content editor, they could still uncheck the box – but for the 99% of cases where you actually want to launch the template editor, one less click required.
User Focused Template Design
Often when Blue Fish comes on board to work with a new client, it is not to create a new system from scratch, or even to port a solution from a legacy content management system into Documentum. In fact, many times our clients have existing Web Publisher solutions in place, but they are just so hard to use that the business is ready to throw them out. This isn’t the fault of the Web Publisher tool itself, but instead is the result of a few poor design choices in the implementation of the system. One area in particular that tends to suffer is the templates themselves.
Documentum is improving the experience of working with Web Publisher templates by creating a richer in-context editing experience in newer versions of Page Builder, but even for those sites that are still leveraging the tried and true Web Publisher Editor templates, keeping the user experience in mind during development can go a long way towards creating a system that is so straightforward that an in-context editing experience (and the limitations that these solutions still impose) is simply not necessary for a highly usable content authoring system.
Top-Bottom Layout
We all know that when a user encounters a web page they will start reading at the top and work their way down. We also know that users may get lazy on the way and loose interest, so information architects will tell you to place the most important items that you want them to see at the top, and then leave the ancillary information for the end of the page “below the fold”. While this is implicitly obvious, it is an important part of web page design – and it should be a real consideration in template design as well. The template should follow the same top-bottom design as the web page, with elements appearing in the form in the same order that they appear on the website. Primary page information should come first, followed by auxiliary or sidebar content. It may sound obvious, but when a content author is filling out that form, it should feel natural and map seamlessly to the fields on the page to create the best possible user experience.
Bonus Tip: While you are at it, go ahead and include elements in the actual content template that may not be necessary (for instance, a “Read More” link that could be hard coded in the XSL now), but that you just know (or even think) that in the future user’s might want control. Time and time again I see these sorts of requirements change, and it is a lot easier to add an extra element like this to the template now – in the proper order – and then just expose it in the rules file later. The alternative is to write an instruction file to update all of your existing content and insert the new element in the correct spot, but I say if you can predict the element, go ahead and add it.
Preview Format
There are two primary mechanisms for an author to view their content changes from the template editor: Webview and Preview. Webview is by far my recommended approach as this actually launches the current page on the WIP website, and you can see all changes within the full site context (header, footer, navigation, etc.). Preview on the other hand, launches the rendered page within a Web Publisher preview application. The drawback of this is that since it is not launching the actual website, those elements of the page that are determined by the site context could never be accurately portrayed.
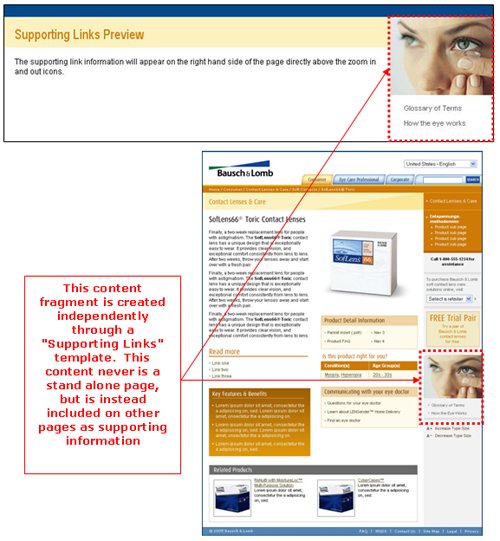
The preview format can be very useful, however, in the case of templates that produce content fragments instead of full content pages. Take for instance a template that creates a re-usable callout box that is included on multiple pages throughout a site. The actual published rendition of this template would not be a full page, but instead just an html fragment. This fragment, if viewed directly on the website, would probably look pretty strange without the page that holds it. In these cases, a separate and distinct preview rendition can be created. This rendition – while not actually published to the web site – can show the page snippet in a “mocked up” site context. Seeing the fragment in the correct positioning on a page with the correct styles applied goes a long way to instilling confidence in the user that they have in fact created their content correctly – once again, improving the usability of the CMS.

Figure 2:
Sample use of the Preview format
XML Applications for Metadata Synchronization
XML Applications are certainly not a new feature of Web Publisher, so I have never understood why they are so infrequently utilized. XML Applications at their heart are simple XML documents (though there is a little XML App configuration tool – which in itself could use a lot of work in the usability department – that developers can use to create and modify them) that when applied to a content template can be used to synchronize metadata to content template fields. Why might one use these? Well, let’s take the simplest example of a page element (and one that affects nearly every web page in your repository) – the page title. Every time a user creates a new page, after selecting their template they are immediately launched into the content attributes screen where (after entering the name of their file) they enter the Title for the page. They check edit now (or have it pre-checked if you have taken my suggestion above), click OK, and the template editor is launched. What is the first field at the top of the template editor for them to fill out – you guessed it, Page Title! Having JUST entered this information on the previous screen, without an XML Application in place, they now have to enter this information again! Also consider three months down the road when that page title needs to change – now the user has to make sure to remember to update it in two places instead of just one. While this is certainly doable, the experience does leave something to be desired.
A simple XML Application configured for two-way synchronization of the content’s Title attribute with the template’s Page Title field eliminates this need for double work. Now the experience is that after the user fills out the Title on the attributes page and launches the template editor, the Page Title comes pre-filled! If they make a change to this field in the template editor, the change is also reflected in the metadata – pretty slick. Keep in mind that while this is a simple usability enhancement for the page title, it can (and should) become an integral part of template design when you start to think about content that is reused dynamically on other pages. Take for example a product page – users may specify when creating the content a title, short description, and perhaps even a thumbnail image for the product that is then displayed dynamically on a product listing page. While annoying, without an XML Application, the title could certainly be entered independently in both the metadata and the page content. And perhaps the same would hold true for the short description – but what about the thumbnail image? While there are great widgets available in the template editor for selecting an image, there really isn’t a corresponding concept for the attributes page. Without this synchronization, users would have to manually (and correctly) type out the path to the image they wanted to include. Add a simple XML App and voila, users can simply pick this image when filling out their content template, and it will automatically show up in the metadata – no tricky error prone user experience required.
Reduce Content Author Decisions
Part of the benefit of a powerful content management system like the one Documentum provides is that it allows developers to customize and extend the core framework to meet a particular organization’s needs. These customizations can build proprietary business logic right into the system, really tailoring the tool to fit the business. Unfortunately, with Web Publisher, these sorts of customizations often require a deep level of technical Documentum expertise to implement that many organizations simply don’t have in house.
Here at Blue Fish, we have been growing our Documentum expertise for years, and so we feel very comfortable making these sorts of enhancements. The good news for your organization is that even if you don’t possess these years of experience, Web Publisher provides some great methods for customization that are closer to configuration that true custom software development. These strategies can allow an organization to get some business logic coded into the system with minimal investment – in many cases eliminating the need for an expert content author to make certain decisions by teaching the content management system how something needs to be done and allowing the system to perform the task for them.
Use Folder Mapping to Place Content in Web Cabinets
One very powerful concept that is built into Web Publisher is that of folder mapping. The thought underlying folder mapping is that all pages within the content management system should have a “correct” place where they live in the folder structure. Content shouldn’t be organized haphazardly (like it often is in homegrown systems that have taken on a life of their own after years left to their own devices) – but should instead consist of a logical structure based on the content and the rules of the business. Web Publisher’s folder mapping capability allows a developer to define these business rules of where content should be placed by simply enhancing the rudimentary folder mapping script that is provided out of the box. By having the system place folders in the correct spot, you know that content is always filed away correctly – authors don’t have to remember where content needs to be put, and administrators don’t have to come along behind them to pick things up that have been put in the wrong place.
Bonus Tip: Since the folder structure is what is actually published out to the file system for the rendered website, these folders are what actually comprise the URL path on the rendered website – or what SHOULD comprise the URL in a well designed system. For example, if the URL for your site looked something like: https://www.emc.com/products/category/content-management.htm, then the “content-management.htm” page should probably live in the “/products/category” folder within the repository. Time and time again we see implementations where the importance of this simple design consideration was overlooked and this mapping does not hold true. The biggest drawback is that this often makes the Webview functionality unusable. I’ve already mentioned the importance of webviewing to the content authoring experience, so designing a system that precludes this functionality from working is NOT something that should be taken lightly. If you are taking the time to design the folder structure, make sure the folders really do mirror the URL structure so that Webview works as designed – trust me, your content authors will thank you.
Assign Workflow Based Upon the Content
I’ve mentioned that Web Publisher comes with a few sample workflows – and we’ve already discussed a simple customization to have Web Publisher automatically launch a workflow if there is only one available to a given user. The usability enhancements with workflow don’t have to end there, however! Nearly every organization I have worked with has some business rule surrounding who should be the approver for a given piece of content. It may be that all product pages go to the product marketing team, or all press releases go to corporate communications – or perhaps it is even simpler and all pages go to the same group of approvers. Whatever the case, there is nearly always some business rule that defines the “correct approver” for a given piece of content – and I always like to say, if you can articulate the business rule, you can code it. In a well designed content management system, the CMS should know quite a bit about that piece of content that you are launching on a workflow – enough that is should be able to determine the proper approver of the content for you. If this business logic can be coded into the workflow, then instead of users having to select the approver (and risk them selecting the wrong one, causing the workflow to be re-routed, and introducing inevitable delays in getting the content out to the web site) the system can automatically route it to the correct person (or even better, group of persons). One less decision for the content authors to make, one more way the system usability is improved.
Conclusion
While Documentum is making a huge investment in improving the content authoring experience, your organization doesn’t need to wait for the next release of Web Publisher to improve usability. With a little forethought and some graceful design tweaks, even today Web Publisher provides the basis for a powerful (and highly usable) web content management solution.