Introduction
Recent advances in browser technology and font creation tools mean that web fonts can be used today with very good browser support. Unfortunately, web font licensing can complicate the issue. In this article, we’ll discuss the technical challenges and legal process we followed when implementing web fonts on the ArgonDigital web site.
Web Font LIcensing
The Blue Fish corporate identity includes the Trade Gothic font from Linotype GmbH. We’d like to use that font on our web site for various headers, links, and other callouts in order to reinforce our brand throughout the site. Let’s take a look at what an article title looks like with Arial (top) compared to Trade Gothic (bottom):

Figure 1:
A comparison of font faces showing Arial (top) and Trade Gothic Bold Condensed No. 20 (bottom).
That’s a pretty striking difference! So, how can we display our preferred font for our article titles? As we described in our “@font-face: The Easiest Way to Use Custom Fonts on Your Web Site” article, implementing @font-face is our recommended best practice for implementing custom fonts on modern web sites. But that doesn’t necessarily mean that we could just run off and follow our own best practice – first we had to find out if Linotype allows web font linking (the general term for using @font-face) as part of their license agreement.
We were in luck – according to the Linotype web site, they do allow web font linking! Unfortunately, their web font embedding license page states they only permit the EOT font format, and there is no information on pricing. We had to contact them directly for more information.
After some communication with a Linotype representative, we learned that Trade Gothic can be licensed for EOT web linking, but not TTF, OTF, or WOFF linking due to the lack of encryption in those formats. That’s a start, but EOT is only supported by Internet Explorer, which is about 50% of our traffic – how will we display our font to everyone else?
Fortunately, our Linotype contacts told us that they also allow the use of sIFR and Cufon, even though it isn’t explicitly stated on their web site. While we would prefer to use @font-face for all browsers, this is an acceptable method which will allow us to use our preferred font.
With the allowed formats understood, we then needed to purchase a license. Linotype’s US licensor is Monotype Imaging (fonts.com), and we contacted a customer service representative. The first thing they asked is how we’ll be using the font. Is it only for displaying text on the web site (requiring an EOT license), or will it be used in an online application that allows users to generate their own text (which requires a Web Server License. In our case, we only need an EOT license.
A sales representative then contacted us with a bit of surprising news – Monotype had just launched a new hosted web font service. They will continue to offer their traditional web font license but their preferred model is the new hosted service. There will be an initial free beta period with approximately 2,000 fonts available, followed later in the year by a commercial service featuring their entire library of over 7,000 fonts. While we are currently hosting the fonts ourselves, we have decided to purchase their hosted license in the future once it moves out of beta (until then, we’ll keep using the method described in this article). In both cases the license fee is determined by the number of unique visitors per month and the number of fonts licensed. However, not only is the hosted service cheaper, but it includes a content delivery network which means better performance for end users.
With the licensing issue resolved, we moved on to the technical implementation. In our case, that means using @font-face to serve EOT fonts to Internet Explorer users with a Cufon fallback for all other browsers.
Generating the EOT Font
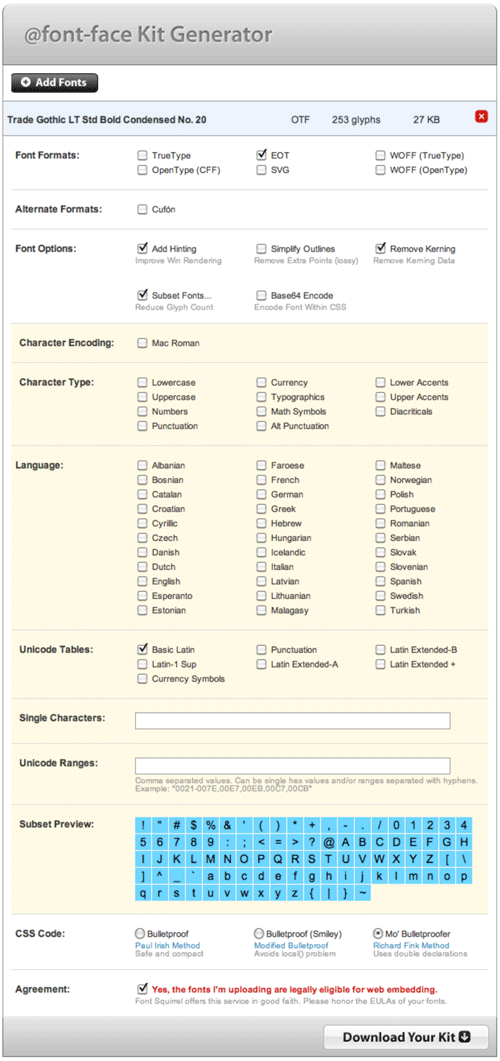
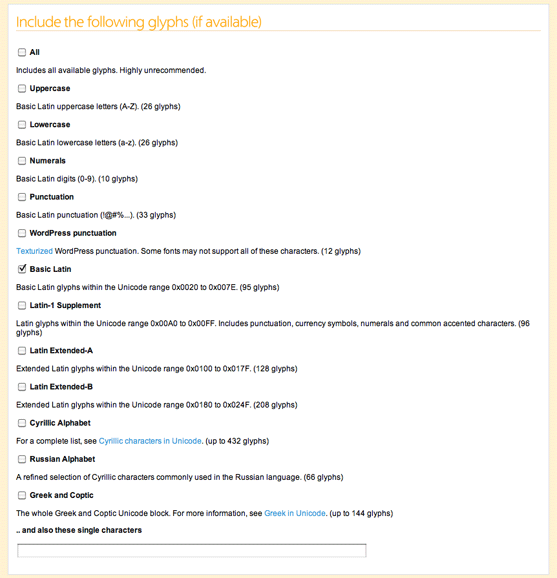
Monotype doesn’t provide EOT files, so we needed to generate those ourself. In order to do that, we used Font Squirrel’s @font-face generator and our standard desktop OTF font. Here are the settings we used: selected EOT, Add Hinting, Remove Kerning, subset our fonts to Basic Latin (because our site is English only), choose the Mo’ Bulletproofer CSS code, and agreed to the EULA statement. This is what it looked like on the Font Squirrel web site:

Figure 2:
Font Squirrel’s @font-face Kit Generator
The generator provided us with the following three files:
- EOT font file
- CSS sample file
- HTML sample file
The resulting EOT file is only 20KB as opposed to the original 29KB OTF. The generated CSS file has two rules, but we only needed the first one for EOT:
@font-face {
font-family: 'trade-gothic-bold-condensed';
src: url('tradegothicltstdbdcn20.eot');
}
This is the only CSS rule needed to support Internet Explorer, which according to our web site analytics is about 50% of our traffic. We used Cufon to support the other half of our visitors.
Generating the Cufon Font
As I mentioned earlier, Linotype allows the use of sIFR and Cufon under the EOT license. These are similar technologies, and each has their own advantages. But ultimately we decided to use Cufon due to its use of standards based technologies rather than relying on the Flash plugin. The main advantage this provides is that our fonts will work on Apple’s iPhone and iPad.
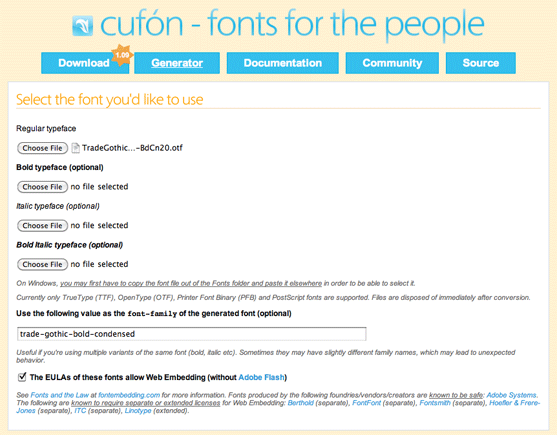
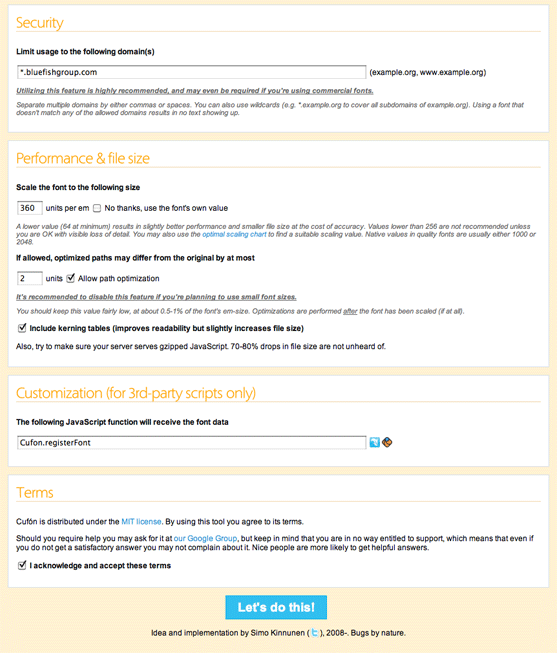
You may have noticed that the Font Squirrel @font-face generator offers Cufon as one of the format options. However, the official Cufon generator sometimes provides better compression, and it also allows domain binding as an extra security measure. Once again using our original OTF Trade Gothic Font, we went to the official Cufon generator and uploaded our font. We chose a name for the font (the same font-family name we are using for EOT), agreed with the EULA, subset the font to Basic Latin, and limited usage to *.staging.invincible-paint.flywheelsites.com. The rest of the options we left as defaults. This is what it looked like on the Cufon web site:

Figure 3:
Cufon font upload and naming

Figure 4:
Cufon font settings

Figure 5:
Cufon security
The resulting Javascript font file is only 16KB. After we had generated the Cufont Javascript font file, we downloaded the minified cufon-yui.js library file as well.
Putting it all Together
At this point, we had an EOT font file, a Javascript font file, and the Cufon Javascript library file. We needed to upload those three files to our server and include them in our site header. Next, we added the CSS rule above to our existing CSS file.
When Internet Explorer reads this rule, it will download the EOT file and use it on our site. All other browsers will ignore it because they do not support EOT. Ideally, you should place this CSS in a separate style sheet that is only served to Internet Explorer.
Finally, we needed to enable Cufon on our site. We had already completed step 1 and 2 in their usage guide (generating the font and downloading the library). The last thing we had to do was add the Cufon Javascript call to our base Javascript file.
Cufon.replace('.title');
This tells Cufon to use the Trade Gothic font for any element on the page with the class ‘.title’. You may have noticed there is a step 4 in the Cufon Usage guide – ‘Making Internet Explorer behave’. We don’t have to worry about that because we’re serving EOT to IE.
We were not quite done yet. The above code will replace all of our ‘.title’ elements with Cufon elements, but we only want Cufon to target browsers other than IE. So we had to add some conditional compilation to our Javascript to make sure that only non-IE browsers get that code:
/*@cc_on
@if (@_jscript == false)
*/initCufon();/*
@end
@*/
I won’t go into the details here, but conditional compilation is a fully supported IE mechanism to target different versions of the IE JScript engine. This particular snippet calls the Cufon method for all browsers except for IE.
At this point, our web site could serve Trade Gothic article headers to all of our users, but we were not quite ready to go live. Next, we optimized our Javascript (including the Cufon generated Trade Gothic Javascript font) by using Gzip on the server. This can reduce the file size by 25%-50%, which translates to a better user experience.
Finally, we needed to make sure we were using the right font stack. In order to reduce the impact of any flash of unstyled text, we chose a stack with fonts of similar width and kerning. In the case of Trade Gothic Bold Condensed No. 20, we choose the following stack:
.title {
font-family: trade-gothic-bold-condensed, "Arial Narrow", Impact, Sans-Serif;
}
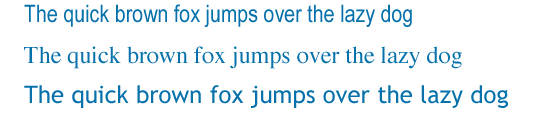
Which results in the following font cascade:

Figure 6:
Font stack cascade from Trade Gothic to Sans-Serif
Conclusion
Ideally, we would use @font-face for all browsers. But because of our restricted web font license, a little creative fall back was used. With the help of a little conditional compilation in our Javascript, IE users are served EOT font files using @font-face, and all other browsers are served Cufon fonts.
Hopefully, one day browser vendors, font foundries, and web designers can all agree on a single format and implementation for web typography. Until then, we’ll continue to use a combination of techniques to ensure we deliver the best experience possible to all of our users.