One of Ephesoft’s great strengths is its open architecture, which allows for easy customization in a variety of ways. A particular area of benefit in this regard is the ease with which the GUI of Ephesoft can be edited using simple CSS changes alone.
One of our clients found that their team was frequently needing to resize some input fields in the Validation stage because their operators were entering many lines of data into some multi-line input fields. They asked us to resize the default dimensions of these fields, and it turned out that making this change was possible with just a couple of new lines of CSS, under just one class. Today I will detail how we scoped the CSS and tested the new properties, as well as demonstrating the general method for making broader interface changes.
For this walk-through we’ve used the Firefox add-on Firebug, but Chrome development tools or other comparable utilities should allow a similar method as what’s outlined below.
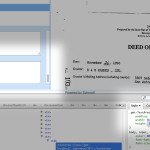
- Navigate to an open batch in Ephesoft’s Validation module. In this case we want to change the display characteristics of an input field, so we right-click on the field and select Inspect with Firebug.
- The Firebug display panel will come up, and the code structure and CSS class of this element can be seen in the outline-style HTML panel.
- It appears from an initial inspection that only multi-line input fields have this particular class, and we can verify this by adding new CSS properties in the bottom-right panel and watching as the effects are demonstrated on-screen. This is one of the great strengths of Firebug for rapid CSS development and testing. After entering a few properties and fine-tuning the results, we have a small snippet of CSS that can be copied right out of the Firebug panel.
-
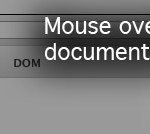
Finally, all that remains is to get to the actual source CSS document and paste in our new code. To find the CSS file, simply mouse over the source document listed in the bottom-right panel next to the relevant class or ID, and the absolute location will appear as a tooltip.
In this example, the relevant document was standard.css, which is a broad-reaching CSS definition for the review-validate modules, and is located here: Ephesoft Application folder >> reviewValidate >> gwt >> standard. The final step here is simply to drill into this document with a text editor such as Sublime, or Notepad, and paste the additional couple of CSS properties under the .gwt-TextArea class that we observed previously. Save, reload the browser tab, and check for unexpected results — in this case we found no side effects.
The ease with which this file can be changed is just a testament to the open-source design ethic of Ephesoft. The steps above are a scratch at the surface of what’s possible, and with more careful and extensive investigation, one could conceivably tailor the Ephesoft interface to your exact business needs using this same method.