In a previous video about Ephesoft 3.0.3.4 SP1, we provided instructions on how to customize the “Alternate Values” items for a field so that you could pop-up a custom list of values. One thing that we have seen in the field when using the pop-up list is that the z-index of the window is set behind other elements on the page. This is especially true when there a large number of Alternate Values, so the pop-up window covers a fair amount of the screen.
In this blog post, we will show you how to set the ‘z-index’ of the pop-up window so that it appears on top of other elements on the screen. This is a straightforward change, but it can be tricky to track down the right CSS selector to make the change.
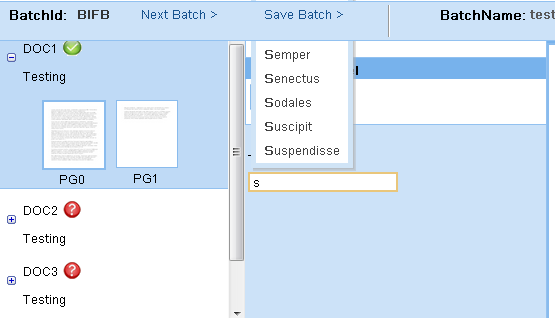
Before providing the instructions for the change, here is an example of a pop-up window that is partially hidden behind another element. In this example, using ‘lorem ipsum’ text, a number of possible alternate values are provided. However, the first one or two are hidden under another element:
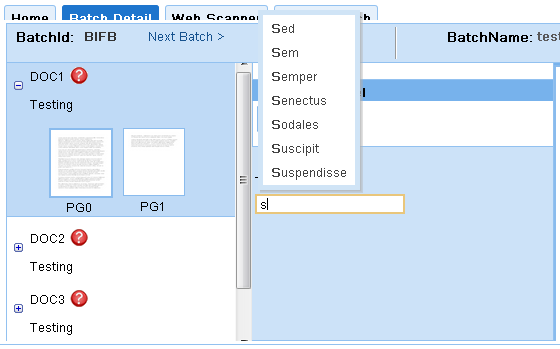
Here is the same pop-up window with the z-index set to a positive value:
There is a single selector that needs to be modified to make this change. For the Review and Validate screens, the “standard.css” file that resides in the path below defines the majority of styles:
- Ephesoft/Application/reviewValidate/gwt/standard
The selector that needs to be modified is “.gwt-SuggestBoxPopup”, and an example is provided below:
Once this change is made and saved, the pop-up window should display over other elements. Ephesoft does not need to be stopped and started for the change to take effect.
If you would like to see the previous video about customizing the Alternate Values functionality, it can be found here: